Typo3 - Einführung für Redakteure
Eine Tutorial von Philipp Hauer vom 17. September 2008. ©
Inhaltsangabe
Das Content-Management-System Typo3
In diesem Artikel wird kurz und knapp erklärt, wie Sie sich als Redakteur auf der Typo3-Verwaltungsoberfläche (genannt "Backend") zurecht finden und mit ihr Ihre Webseite pflegen können. Dazu zwei Begrifflichkeiten:
- Frontend: Als Frontend bezeichnet man ihre konkrete Homepage, so wie sie der Besucher zu sehen bekommt.
- Backend: Das Backend ist die Verwaltungsoberfläche ihre Homepage. Hier wird das Frontend bearbeitet.
Login

Über einen Link auf Ihrer Webseite oder durch Eingabe von
www.ihredomain.de/typo3/
gelangen Sie zum Login. Hier geben Sie Ihre Logindaten (Username, Passwort) ein.
Das Typo3-Backend - Die Verwaltungsoberfläche
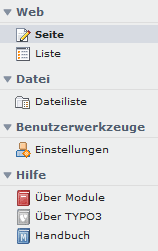
Nach dem erfolgreichen Login sind Sie im Backend angelangt und werden mit einer Reihe von Menüpunkten - sog. Module - konfrontiert.

| Modul | Beschreibung |
|---|---|
| Seite | "Seite" wird der Dreh- und Angelpunkt ihrer redaktionellen Arbeit werden. Hier erscheint der Seitenbaum, es können Seiten umbenannt werden, Seiteninhalte editiert, verschoben oder neu erstellt werden. |
| Liste | Sofern Funktionalitäten wie News-Blogs, Gästebucher oder Benutzerverwaltung integriert sind, werden diese hier verwaltet. |
| Dateiliste | Mit der Dateiliste können sie ihre Bilder und Dokumente, die sie auf der Homepage anbieten wollen, hochladen und organisieren. |
| Einstellungen | Ihre Benutzereinstellungen. Ändern sie hier bitte das Standardkennwort. |
Modul Seite
Navigieren durch das Modul Seite

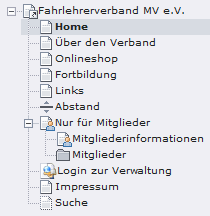
Um Seiteninhalte zu bearbeiten, klicken Sie auf Seite. Es öffnet sich der Seitenbaum. Sie werden feststellen, dass dieser zum größten Teil mit ihrer Frontend-Navigation korrespondiert: Jedem Navigationspunkt entspricht eine Seite.

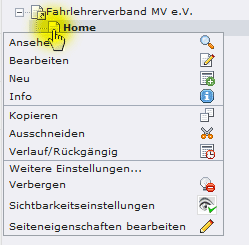
Mit einem Klick auf das Blatt-Symbol öffnet sich das Kontextmenü, in dem sie ebenfalls Befehle finden.
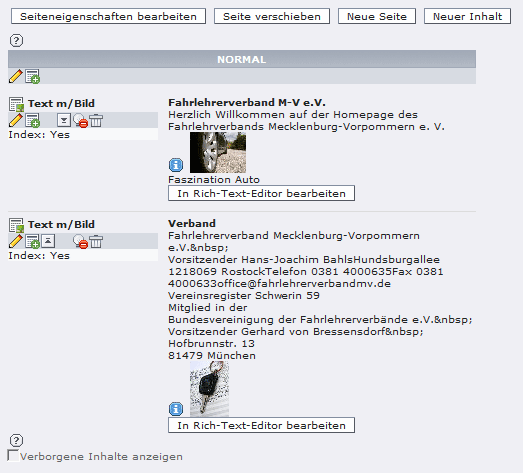
Klicken Sie hingeben auf den Seitennamen, werden rechts die Seiteninhalte dieser Seite angezeigt:

In der Abbildung werden zwei Beispielinhalte angezeigt. Hier finden Sie eine Reihe von nützlichen Schaltern.
| Symbol | Beschreibung |
|---|---|
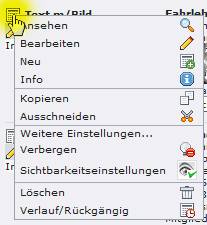
| Der Stift dient dem Bearbeiten des Elements. | |
| Erstellt ein neues Element (z. B. Seiteninhalt, Benutzer, Newseintrag etc.) | |
| Hiermit können sie die Reihenfolge der Seiteninhalte ändern, in dem sie ein Element nach oben bzw. nach unten verschieben. | |
| Versteckt ein Inhaltselement. Diese Funktion ist nützlich, wenn sie Inhalte nur temporär von der Webseite nehmen wollen ohne sie gleich zu löschen. Ausgeblendete Inhalte können Sie mit einem Häkchen bei "Verborgende Inhalte anzeigen" wieder einblenden lassen, um Sie dann wieder sichtbar machen zu können. | |
| Löscht das Element. |
| Schaltfläche | Beschreibung |
|---|---|
| Hier können Sie den Seitentitel bearbeiten. Beim Ändern des Seitentitels wird auch gleichzeitig der Name des Navigationspunktes im Frontend geändert. | |
| Verschiebt die Seite im Seitenbaum. Hat analoge Auswirkungen auf die Frontend-Navigation | |
| Erstellt eine neue Seite/Navigationspunkt. | |
| Erstellt einen Seiteninhalt, ähnlich |

Auch beim Seiteninhalt besteht die Möglichkeit zum Kontextklick, wodurch Sie Zugang zu mehr Optionen, wie Kopieren und Einfügen, haben.
Einen neuen Seiteninhalt erstellen
Wählen Sie die Seite aus auf der Sie einen neuen Inhalt erstellen wollen und klicken Sie auf "Neuer Inhalt".

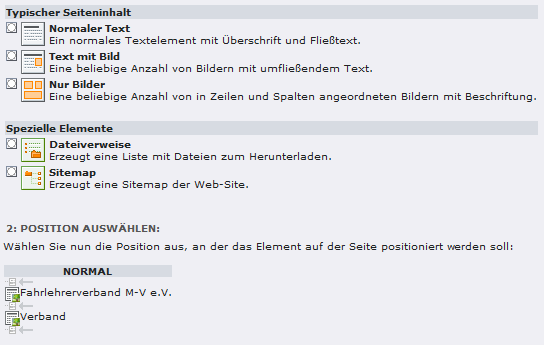
Zuerst wählen Sie den gewünschten Seitentyp aus und anschließen die Position zu den anderen Seiteninhalte.
Inhaltstyp: Normaler Text
Sie haben oben 3 Reiter zur Auswahl. 2 Davon sind für Seiteninhalte relevant:
- Allgemein: Hier tragen Sie die Überschrift ein. Außerdem können Sie ihr nachträglich den Inhaltstyp ändern.
- Text: Hier haben Sie einen vollwertigen Editor (der sog. "Rich-Text-Editor") zur Verfügung, mit dem sie nicht nur simplen Text erstellen können, sondern auch Formatierungen und Verlinkungen vornehmen können, sowie Bilder, Listen und Tabellen einfügen können. Mehr zum Rich-Text-Editor.

Haben Sie ihren Inhalt eingegeben, finden sie oben entsprechende Symbole zum Abspeichern:
| Symbol | Bedeutung |
|---|---|
| Schließen ohne Speichern. | |
| Speichern. | |
| Speichern und Anzeigen. | |
| Speichern und Schließen. | |
| Entfernen (Nur beim Bearbeiten von vorhandenen Inhaltselementen). | |
| Letzte Änderung rückgängig machen (Nur beim Bearbeiten von vorhandenen Inhaltselementen). |
Inhaltstyp: Text mit Bild
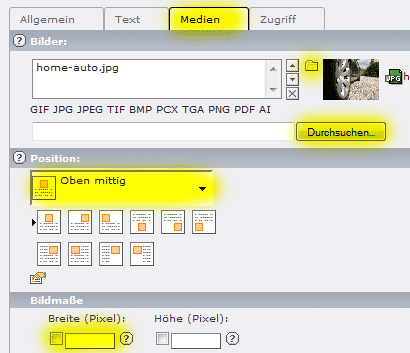
Beim Inhaltstyp "Text mit Bild" kommt noch ein Reiter hinzu: Medien.

Wählen Sie hier ein Bild aus. Das erreichen Sie, indem Sie entweder direkt via "Durchsuchen..." ihre lokale Festplatte nach Bildern durchsuchen oder mit einen Klick auf das Ordnersymbol den Elementbrowser der Dateiliste öffnen und dort ein hochgeladenes Bild auswählen. Vorteil dabei: Sie haben jederzeit mittels Dateiliste den Überblick über ihre verwendeten Bilder. Mehr zur Dateiliste.
Wählen sie danach die Position und die Pixelbreite ihres Bildes aus.
Inhaltstyp: Nur Bilder
Hier verhält es sich analog zu "Text mit Bild".
Inhaltstyp: Dateiverweise
Im Reiter "Dateiverweise" wählen sie die Dateien (z. B. *.doc oder *.pdf-Dokumente) aus, die sie zum Download freigeben möchten. Wieder empfehle ich die entsprechenden Dokumente vorher via Dateiliste hochzuladen und sie nun mit den Elementbrowser einfach auszuwählen.
Der Rich-Text-Editor
Allgemeines zum RTE
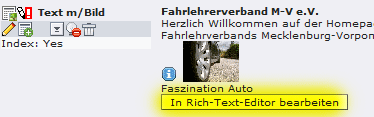
Mit dem Richt-Text-Editor haben sie ein überaus mächtiges Werkzeug in der Hand, um ihre Inhalte zu erstellen. Und dabei ist er so leicht zu bedienen wie jedes andere Textverarbeitungsprogramm. Sie erreichen den RTE entweder über den Schalter "In Rich-Text-Editor bearbeiten" in der Übersicht der Inhaltselemente

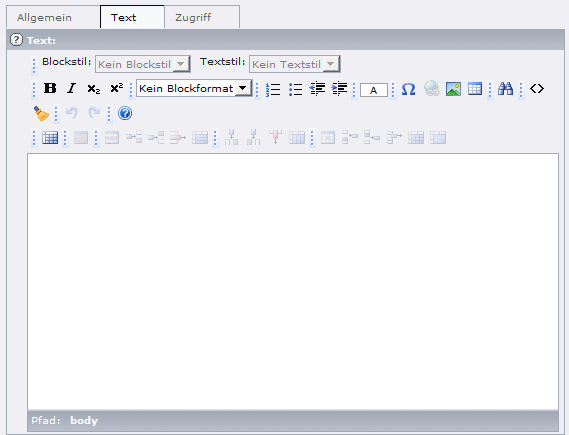
oder über den Reiter "Text" beim Bearbeiten des Inhaltselements:

Die Symbole oberhalb des Textfeldes sind selbsterklärend. Daher möchte ich hier nur auf einige besonders wichtige eingehen:
| Symbol | Beschreibung |
|---|---|
| Stellt den markierten Text fett da | |
| Stellt den markierten Text kursiv da | |
| Fügt eine nummerierte Liste ein. | |
| Fügt eine unnummerierte Liste ein. | |
| Verlinkt den markierten Text. Es öffnet sich ein neues Fenster, in dem sie auswählen was für ein Link das sein soll: Ein Link auf eine andere Seite, eine Datei, E-Mail oder externe URL. | |
| Fügt ein Bild ein. | |
| Fügt eine Tabelle ein. |
Bedenken sie, dass Sie im RTE lediglich strukturierte Inhalte eingeben, die Formatierung (der Listen und Tabellen) wird automatisch vorgenommen.
Tabellen im RTE

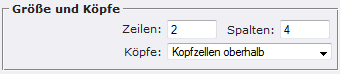
Nach dem Klick auf das Tabellen-Symbol öffnet sich ein neues Fenster, in dem sie die Größe und Kopfzeilen angeben. Die restlichen Optionen sind weniger relevant.
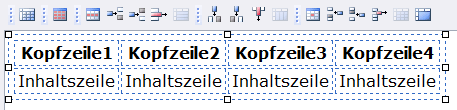
Nun sind die untersten Symbole zur Tabellenformatierung nicht mehr ausgegraut und können eingesetzt werden.

Die Symbolik ist eindeutig, jedoch möchte ich noch auf den Knopf "Ränder umschalten" (![]() ) hinweisen. Damit werden Hilfsränder eingeblendet, die das Arbeiten wesentlich erleichtern.
) hinweisen. Damit werden Hilfsränder eingeblendet, die das Arbeiten wesentlich erleichtern.
An dieser Stelle sei auf den Rechtsklick auf einer Tabelle hingewiesen mit dem man bequem Aktionen (Tabelle löschen, Zeile einfügen, löschen etc.) ausführen kann. Dieser Rechtsklick ist im gesamten RTE (also nicht nur bei Tabellen) verfügbar.
Dateiliste
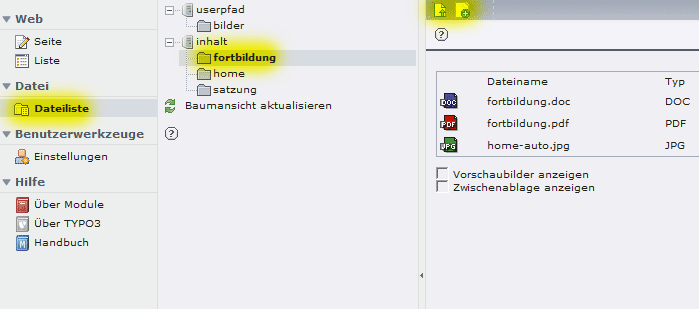
Die Dateiliste ist das Dateiverwaltungssystem von Typo3. Mit diesem Modul können Sie Dateien hochladen, sie auf dem Server kopieren, verschieben und löschen.

| Symbol | Bedeutung |
|---|---|
| Dateien hochladen. Wählen Sie hier die Anzahl der hochzuladenen Dateien und die Position dieser auf Ihrer Festplatte aus. | |
| Erstellt neue (Text-)Dateien und Ordner. |


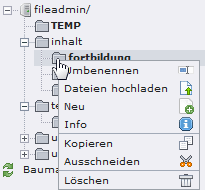
Zum Löschen, Kopieren oder Umbennen ist wieder der Kontextklick auf die Symbole nötig.
Frontend-Benutzer
Frontend-Benutzer erstellen
Nun geht es darum neue Webseiten-Benutzer anzulegen, die sich dann auf der Homepage einloggen können, um Zugriff auf exklusive Informationen zu bekommen.
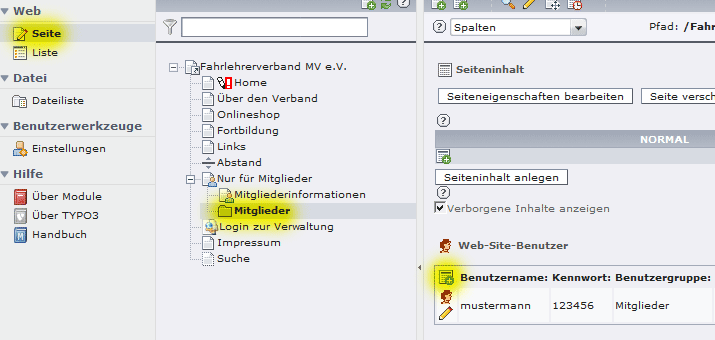
Klicken Sie auf Seite und wählen dann den Ordner aus, in dem die Benutzer (z. B. Mitglieder) gespeichert sind. Anschließend erstellen Sie einen neuen User (![]() ).
).

Geben Sie nun Benutzernamen, sowie Kennwort ein und weisen Sie den Benutzer einer Gruppe (z. B. Mitglieder) zu. Nach dem Speichern ist der neue Frontend-User erstellt.
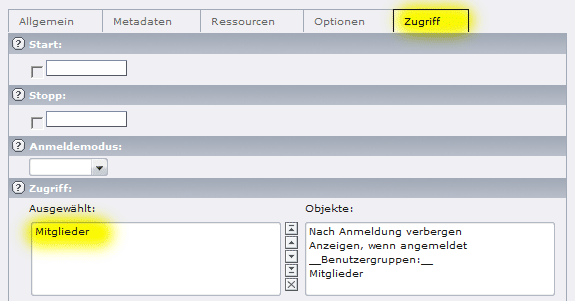
Seiten nur für Frontend-User sichtbar machen
Um Seiten nur für angemeldete Benutzer zugänglich zu machen, müssen sie in den Seiteneigenschaften im Reiter Zugriff die entsprechende Benutzergruppe (z. B. Mitglieder) auswählen und abspeichern.