Typo3 - Login-Formular im Template
Eine Ausarbeitung von Philipp Hauer vom 16. September 2008. ©
Inhaltsangabe
Frontend-User sind bequem...

![]()
... und wollen sich deshalb direkt nach dem Öffnen der Seite einloggen können. Daher versteht es sich von selbst, das Login-Formular direkt ins Design respektive Template einzubinden. Im Internet kursieren viele, manchmal halbe, manchmal unpassende Lösungen, weshalb ich hier eine Möglichkeit aufzeigen möchte, die
- wunderbar einfach,
- formatierbar und
- schnell ist.
Und so gehts...
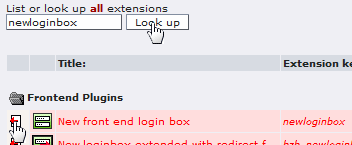
0. Extension installieren
 Bei Typo3 < 4.2.x muss die Extention newloginbox installiert werden
Bei Typo3 < 4.2.x muss die Extention newloginbox installiert werden
Wird eine Typo3-Version älter als 4.2.x verwandt, so muss vorher die Erweiterung newloginbox installiert werden. Andernfalls ist die Extension bereits Bestandteil von Typo3 4.2.x+ und damit obsolet.
1. Marker im Template setzen
Zuerst gilt es einen Marker (hier Subparts) in das HTML-Template einzubauen. Um es später mittels CSS besser bearbeiten zu können, setzen wir alles in ein div-Block.
<div class="login">
<!-- ###LOGIN### start -->
Hier erscheint das Login-Formular im Template
<!-- ###LOGIN### stop -->
</div>
2. TypoScript einbinden und anpassen
Nun muss folgendes TypoScript im Setup eingebunden werden (einfach unter den bestehenden TypoScript-Code einfügen):
[usergroup=*]
page.10.subparts.LOGIN = TEXT
page.10.subparts.LOGIN.value(
<form action="index.php?id=1" method="post">
Angemeldet als: <span><!--###USERNAME###--></span>
<br />
<input class="submit logout" type="submit" name="submit" value="Abmelden" />
<input type="hidden" name="logintype" value="logout"/>
<input type="hidden" name="pid" value="15" />
</form>
)
[else]
page.10.subparts.LOGIN = TEXT
page.10.subparts.LOGIN.value (
<form action="index.php?id=4" method="post" onsubmit="superchallenge_pass(this); return true;">
<input class="input" type="text" id="user" name="user" value="Benutzername" onfocus="if (this.value == 'Benutzername') this.value = '';"/>
<input class="input" type="password" id="pass" name="pass" value="password" onfocus="if (this.value == 'password') this.value = '';"/>
<input class="submit" type="submit" name="submit" value="Anmelden"/>
<input type="hidden" name="logintype" value="login"/>
<input type="hidden" name="pid" value="15" />
<input type="hidden" name="redirect_url" value="index.php?id=4" />
</form>
)
[GLOBAL]
Zur Erklärung: Es handelt sich um eine simple If-Else-Bedingung: Ist der FE-User angemeldet, wird das Formular zum Logout angezeigt (oben); ist er es nicht, so erscheint das Login-Formular (unten).

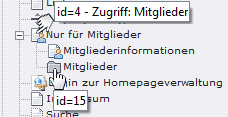
Nun muss nur noch im <from>-Tag die ID der Seite eingegeben werden, die nach dem erfolgreichen Login angezeigt werden soll (hier: 4, 2x) bzw. nach erfolgreichen Logout (hier: 1, 1x). Außerdem noch die ID des Sysfolders, in dem die Frontend-Usern (Web-Seiten-Benutzern) erstellt wurden: Dazu beim <input>-Befehl (Attribut name="pid") die Sysfolder-ID im value-Attribut einsetzen (hier: 15, 2x).
Beim Integrieren des Codes in dein vorhandenes TypoScript gilt: Bedingungen (if-else) dürfen nicht in geschweiften Klammern stehen; in ihnen muss man immer vom root ausgehen. Also immer:
page.10 {
...
# anderer TypoScript-Code
...
}
[usergroup=*]
page.10.subparts.LOGIN = TEXT
page.10.subparts.LOGIN.value(
...
)
[else]
...
und nicht (!):
page.10 {
...
# anderer TypoScript-Code
...
[usergroup=*]
subparts.LOGIN = TEXT
subparts.LOGIN.value(
...
)
[else]
...
}
Das ist ein gern gemachter Fehler. ;-)
3. Formular-Design mit CSS anpassen
Dank der CSS-classes, die wir unserem HTML-Formular zugewiesen haben, können wir dieses nun einfach formatieren. Hier ein Designvorschlag:
/* ------ LOGIN ----- */
div.login{
font-size:12px;
color:#587e94;
text-align:center;
margin:20px 0px 5px 0px;
padding:10px 5px 0px 5px;
}
div.login span{
font-style:italic;
margin-bottom:3px;
}
div.login input.logout{
margin-top:5px;
}
/* ----- Input-Felder ----- */
div.login input.input{
background: url(http://www.philipphauer.de/tut/typo3-login-template/bg-input.jpg) repeat-x;
border:1px solid #759fb7;
border-right:1px solid #476d82;
border-bottom:1px solid #476d82;
width:160px;
color:#79a5be;
margin-bottom:1px;
}
div.login input.submit{
width:162px;
background: url(http://www.philipphauer.de/img/bg-suchbutton.jpg) repeat-x;
border:1px solid #759fb7;
border-right:1px solid #476d82;
border-bottom:1px solid #476d82;
}
Fertig!
Voila! Jetzt noch den Typo3-Cache löschen und das Login/Logout-Formular ist fester Bestandteil im Seitenlayout.